O que você vai ver neste post:
Objetivo
Montar uma Tabela Periódica interativa.
Ao se clicar em cada um dos elementos, esse deve ser ampliado e ficar em primeiro plano.
Ao ser fechado, a imagem do elemento deverá retornar para a posição original na Tabela.
Para cada elemento, serão mostradas as seguintes informações:
- Número Atômico do elemento,
- Nome do elemento,
- Símbolo do elemento,
- Divisão de elétrons por camada,
- Massa atômica do elemento,
- Cor para identificar cada elemento, como: “Metais alcalinos”, “Metais alcalinoterrosos”, “Lantanídios”, “Actinídios”, “Metais de transição”, “Metais representativos”, “Semimetais”, “Não metais”, “Halogênios” e “Gases nobres”.
Caso queira entender mais e dar os primeiros passos com o Arduino, deixo como sugestão a leitura do post: “Primeiros passos com o Scratch“.
Programação
A lógica de programação utilizada para a nossa programação será:
INÍCIO
Organizar espacialmente os elementos químicos,
Ao receber um clico, o elemento selecionado deverá ser deslocado para o centro da tela e ocupar a maior área possível.
Um ícone de fechar “x” deverá aparecer sobre o elemento, após sua abertura.
Ao clicar no ícone de fechar “x” o elemento deverá reduzir seu tamanho, retornar para o local inicial e o “x” deverá desaparecer.
FIM
Com o intuito de deixar bem claro cada um dos passos a seguir, vou separar as instruções entre “Elementos Químicos”, “Ícone de Fechar”, “Legenda” e “Background”.
Começando pelo Background, vou incluir aqui as instruções para o posicionamento de cada um dos elementos da Tabela Periódica.
Como é sabido, a Tabela Periódica é divida em Grupos, de 01 até 18 (colunas) e Períodos, de 01 até 07 (linhas)
Então, a ideia foi, definir apenas a primeira posição para o Grupo 01 e o Período 01 e o restante das posições só precisaria adicionar um “DeltaX” ou um “DeltaY”, conforme segue:
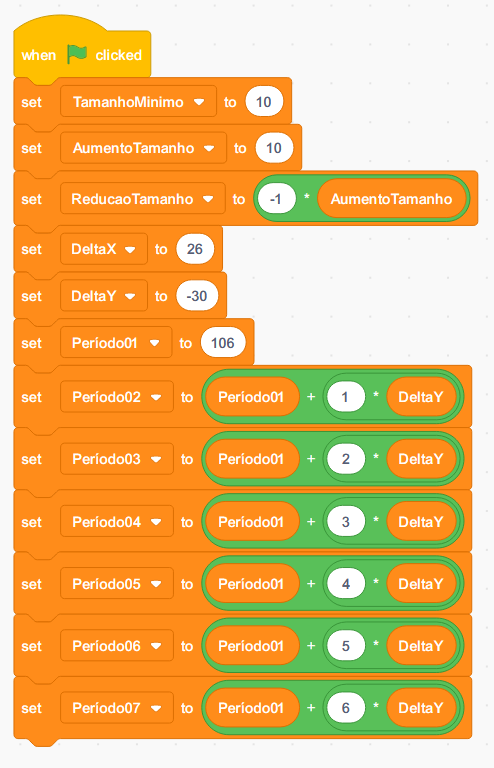
- Quando a Bandeira verde for clicada (iniciar o programa), fazer:
- Definir “TamanhoMínimo” como 10% do original,
- Definir “AumentoTamanho” como 10.
- Definir “ReducaoTamanho” como o valor negativo de “AumentoTamanho”, ou seja, – 10.
- Definir “DeltaX” como sendo 26, ou seja, a distância horizontal entre os centros das imagens dos elementos químicos foi definida como 26 pontos.
- Definir “DeltaY” como sendo 30, ou seja, a distância vertical entre os centros das imagens dos elementos químicos foi definida como 30 pontos.
- Definir “Periodo01” como 106, esta informação está relacionada com as coordenadas do eixo y.
- Definir todos os outros períodos como sendo Período n = período 01 + (n-1) . DeltaY.
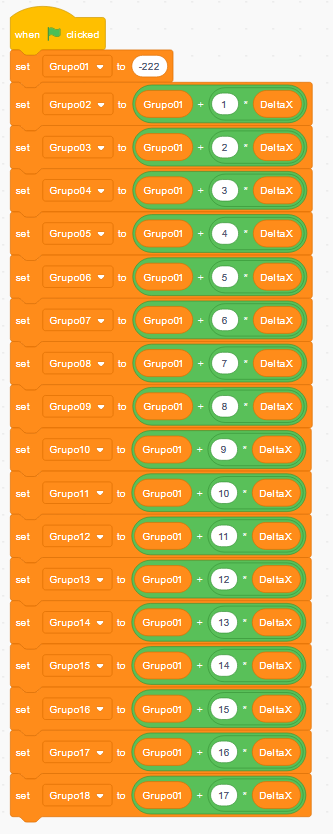
Para cada linha do bloco – só fiz 2 blocos para não ficarem longos demais, isso não interfere na programação – temos:
- Quando a Bandeira verde for clicada (iniciar o programa), fazer:
- Definir “Grupo01” como -222, esta informação está relacionada com as coordenadas do eixo x.
- Definir todos os outros grupos como sendo Grupo n = Grupo 01 + (n-1) . DeltaX.
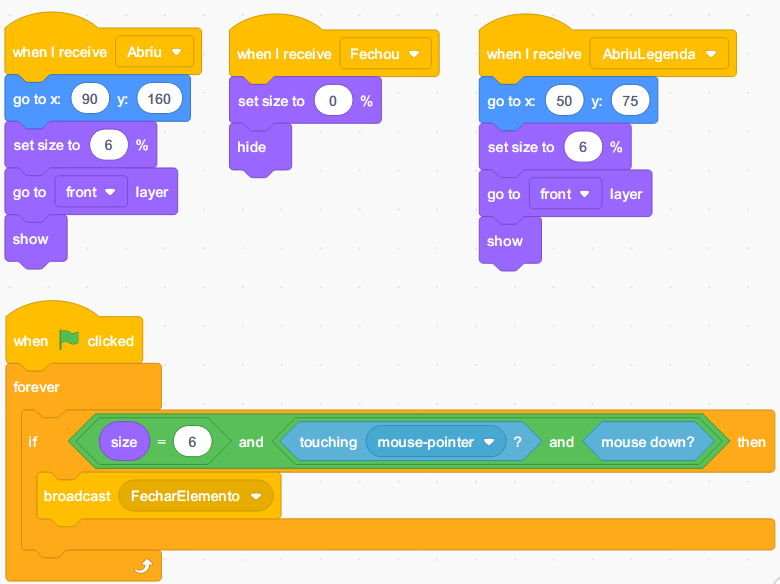
Para o ícone de fechar “x” :
Por bloco:
Superior esquerdo:
- Quando a mensagem “Abriu” for recebida, fazer:
- Levar o ícone “x” para a posição x = 90 e y = 160;
- Definir tamanho do ícone para 6%;
- Ir para a camada da frente, ou seja, ficar na frente de qualquer imagem;
- Mostrar ícone.
Superior central:
- Quando a mensagem “Fechou” for recebida, fazer:
- Definir tamanho do ícone para 0%;
- Não mostrar mais o ícone.
Superior direita:
- Quando a mensagem “AbriuLegenda” for recebida, fazer:
- Levar o ícone “x” para a posição x = 50 e y = 75;
- Definir tamanho do ícone para 6%;
- Ir para a camada da frente, ou seja, ficar na frente de qualquer imagem;
- Mostrar ícone.
Inferior:
- Quando a Bandeira verde for clicada (iniciar o programa), fazer sempre:
- Se o tamanho do ícone for igual a 6% E tocar a ponteira do mouse (ícone do mouse) E botão do mouse for acionado, fazer:
- Enviar uma mensagem “FecharElemento”.
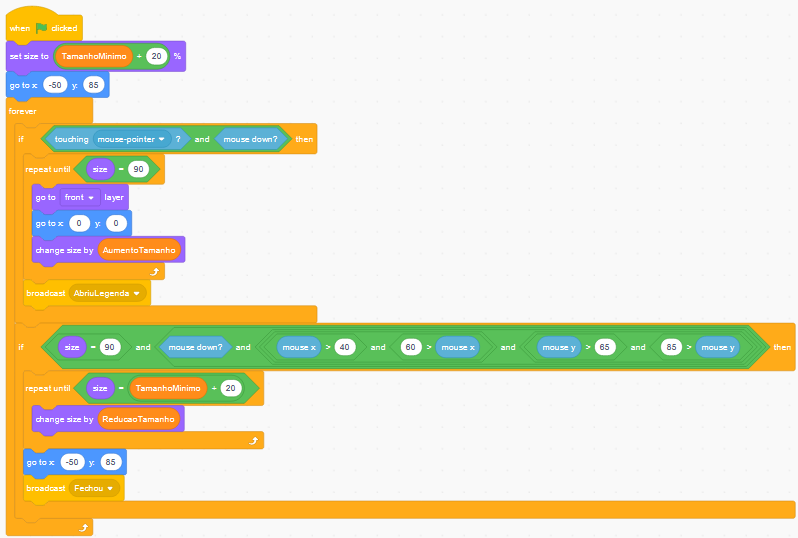
No bloco da Legenda, teremos:
Para cada linha, teremos:
- Quando a Bandeira verde for clicada (iniciar o programa), fazer:
- Definir o tamanho da imagem do elemento para o “TamanhoMínimo + 20%” – Isso porque a imagem da legenda tem proporções diferentes da imagom dos elementos;
- Definir a posição inicial da legenda, como x = -50 e y = 85;
- Se a imagem do elemento tocar a ponteira do mouse E o botão do mouse for clicado, fazer sempre:
- Repetir esse processo até que tamanho da imagem seja igual a 90%
- Ir para a primeira camada, sobre todas as outras imagens,
- Ir para a posição x = 0 e y = 0,
- Aumentar gradativamente o tamanho da imagem em passos de “AumentoTamanho” unidades,
- Enviar uma mensagem – para abrir o ícone de “x” – chamada “AbriuLegenda” – Essa mensagem irá ativar o bloco de abertura do ícone “x” especificamente para a legenda,
- Se a imagem tiver um tamanho de 90% (ou seja, aberta) E o botão do mouse for clicado E estiver nas posições: 40 > x > 60 e 65 > y > 85, fazer:
- Repetir até que o tamanho da imagem do elemento seja igual a “TamanhoMínimo + 20%”,
- Reduzir gradativamente o tamanho da imagem em passos de “ReducaoTamanho” unidades,
- Voltar para a posição inicial da legenda, sendo composta por uma coordenada X e Y, como x = -50 e y = 85;
- Enviar uma mensagem de “Fechou” – Essa mensagem irá ativar o bloco de fechamento do ícone “x”.
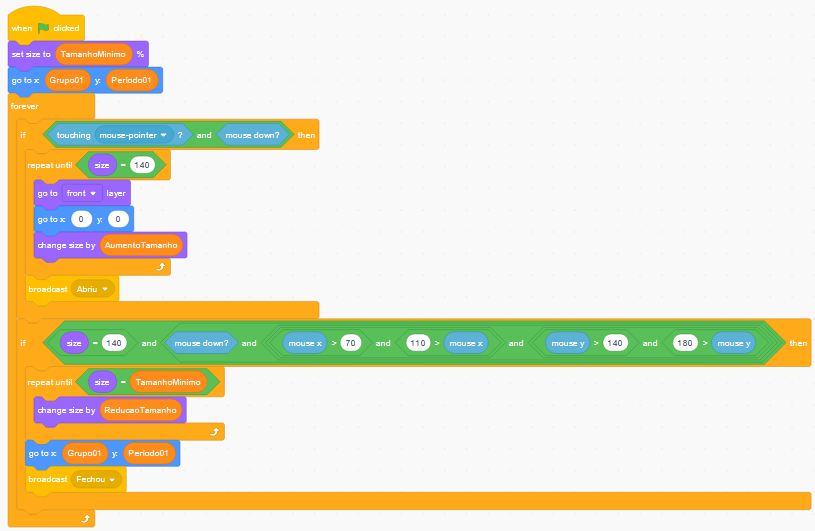
E o último bloco de programação, que está atrelado a cada um dos elementos:
Para cada linha, teremos:
- Quando a Bandeira verde for clicada (iniciar o programa), fazer:
- Definir o tamanho da imagem do elemento para o “TamanhoMínimo”;
- Definir a posição inicial do elemento, sendo composta por uma coordenada X e Y, como x = Grupo n (com n variando de 1 até 18) e y = período n (com n variando de 1 até 7;
- Se a imagem do elemento tocar a ponteira do mouse E o botão do mouse for clicado, fazer sempre:
- Repetir esse processo até que tamanho da imagem seja igual a 140
- Ir para a primeira camada, sobre todas as outras imagens,
- Ir para a posição x = 0 e y = 0,
- Aumentar gradativamente o tamanho da imagem em passos de “AumentoTamanho” unidades,
- Enviar uma mensagem – para abrir o ícone de “x” – chamada “Abriu” – Essa mensagem irá ativar o bloco de abertura do ícone “x”,
- Se a imagem tiver um tamanho de 140% (logo, aberta) E o botão do mouse for clicado E estiver nas posições: 70 > x > 110 e 140 > y > 180, fazer:
- Repetir até que o tamanho da imagem do elemento seja igual a “TamanhoMínimo”,
- Reduzir gradativamente o tamanho da imagem em passos de “ReducaoTamanho” unidades,
- Voltar para a posição inicial do elemento, sendo composta por uma coordenada X e Y, como x = Grupo n (com n variando de 1 até 18) e y = período n (com n variando de 1 até 7;
- Enviar uma mensagem de “Fechou” – Essa mensagem irá ativar o bloco de fechamento do ícone “x”.
Simulando no Scratch
Interaja com a simulação abaixo.
Veja o resultado:
Dica: Peça para que seus alunos tragam mais informações para os elementos da Tabela Periódica. Você poderá incluir um QR Code que ao ser solicitado encaminha o usuário para uma página específica produzida pelos alunos.
E ai, tem alguma sugestão para implementar utilizando este projeto ou até mesmo melhorando este projeto?
Deixe seus comentários, bora compartilhar!
Como referenciar este post: Tabela periódica interativa com Scratch. Rodrigo R. Terra. Publicado em: 24/9/2020. Link da postagem: (http://www.makerzine.com.br/educacao/tabela-periodica-interativa-com-scratch/).