O que você vai ver neste post:
Objetivo
O objetivo deste post é o de desenvolver um aplicativo para celular que mede nível, bem como inclinações, como os níveis de bolha, porém utilizando um celular e seu sensor de orientação, construído no MIT App Inventor.
Caso queira entender mais e dar os primeiros passos com o Arduino, deixo como sugestão a leitura do post: “Primeiros passos com o MIT App Inventor“.
Design
No design do nosso app utilizaremos duas imagens:
- Imagem de Régua na horizontal (para baixar clique aqui).
- Imagem de Régua na vertical (para baixar clique aqui).
Sendo bem sincero, ambas as imagens são iguais a diferença é que já estão na posição correta para serem utilizadas no app, logo não há necessidade de rotacioná-las.
Também iremos utilizar as seguintes ferramentas:
- User Interface -> 6 x Label, nomeadas como: “Instruções”, “LabelX”, “Leitura_Eixo_X”, “LabelY”, “Leitura_Eixo_Y” e “Créditos”.
- Layout -> Horizontal Arrangement – Para ajustes no layout do app,
- Layout -> Vertical Arrangement – Para ajustes no layout do app,
- Drawing and Animation -> 2 x Ball, nomeados como: “Bola_Horizontal” e “Bola_Vertical”,
- Drawing and Animation -> 2 x Canvas, nomeados como “Regua_Horizontal” e “Regua_Vertical”,
- Sensros -> 1 x Orientation Sensor, nomeado como “Orientação”,
- Sensros -> 1 x Clock, nomeado como “Clock1”,
- Social -> Sharing, nomeado como “Sharing1”.
Além disso, iremos precisar de uma ferramenta extra, também conhecida como Extension (Extensão), chamada: “Take Screenshot Extension”.
Para baixar a extensão para “printar” a tela do aplicativo, clique aqui. Recomendo baixá-la diretamente desta fonte.
Quando o download terminar, vá ao menu “Palette”, na aba “Extension” e clique em “Import extension”.
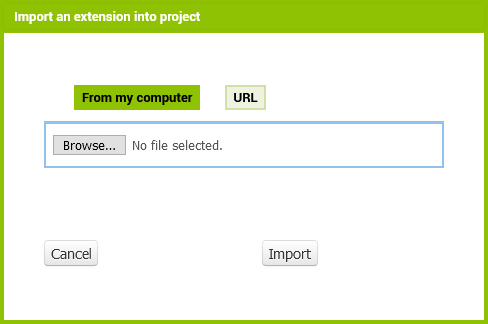
Uma janela irá se abrir, conforme segue:
Clique em “Browse…” e selecione o arquivo baixado.
O nome do arquivo é: “com.puravidaapps.TaifunScreenshot.aix”
Pronto, agora é só clicar no novo ícone, localizado no menu “Palette” -> “Extension” -> “TaifunScreenshot” e arrastá-la para o Viewer.
Programação
A lógica de programação utilizada para a nossa programação será:
INÍCIO
Posicionar a régua na horizontal.
Posicionar a régua na vertical.
Posicionar o indicador de nível no centro da régua na horizontal.
Posicionar o indicador de nível no centro da régua na vertical.
Realizar a leitura dos níveis, com o “Roll” e o “Pitch” do sensor de orientação.
Mover o indicador de nível tanto na horizontal, quanto na vertical.
Indicar o valor da leitura realizada nos dois eixos.
Criar um botão para sair do aplicativo.
Criar um botão para tirar um “print” da tela
Salvar a imagem do “print” da tela e compartilhar.
FIM
Com isto, nossos blocos de programação ficarão assim:
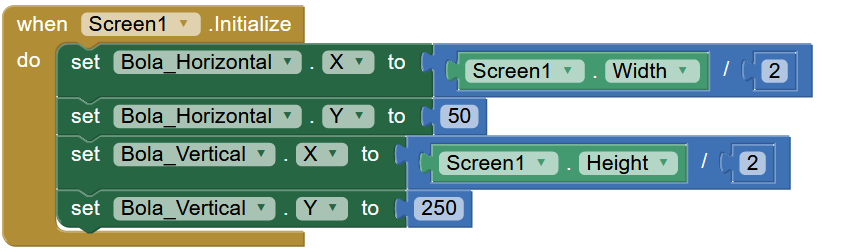
- Bloco 1
Nesse primeiro bloco, ao iniciar a tela “Screen1” está programado a posição inicial da “Bola_horizontal” e da “Bola_vertical”, tanto no eixo x, quanto no eixo y.
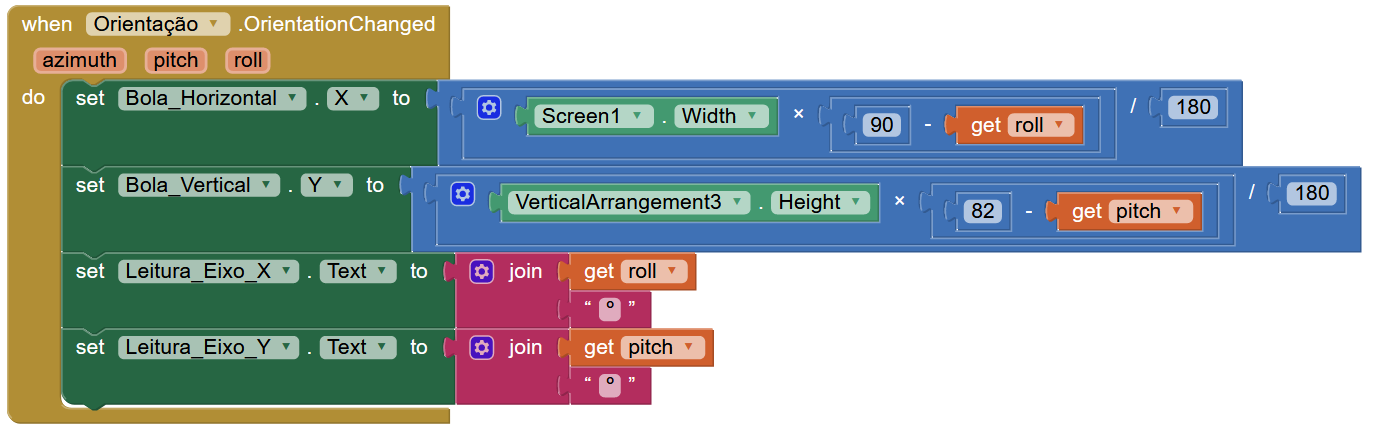
- Bloco 2
Quando o sensor de orientação ter seus valores alternados, por causa das inclinações, se comportará da seguinte forma:
Movimentando a “bola_horizontal” no eixo x, seguindo a leitura em “Roll” e limitando tal movimento aos extremos do comprimento da tela “Screen1”.
Movimentando a “bola_vertical” no eixo y, seguindo a leitura em “Pitch” e limitando tal movimento aos extremos do layout que contém a régua na vertical.
Apresentar a leitura realizada pelo “Roll”, no eixo x, no Label nomeado “Leitura_Eixo_X”, adicionando ao final da leitura o símbolo de grau (º).
Apresentar a leitura realizada pelo “Pitch”, no eixo y, no Label nomeado “Leitura_Eixo_Y”, adicionando ao final da leitura o símbolo de grau (º).
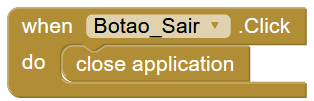
- Bloco 3
Este bloco irá configurar o “Botao_Sair” exatamente para o que se propõe, sair do aplicativo. hehehehehe
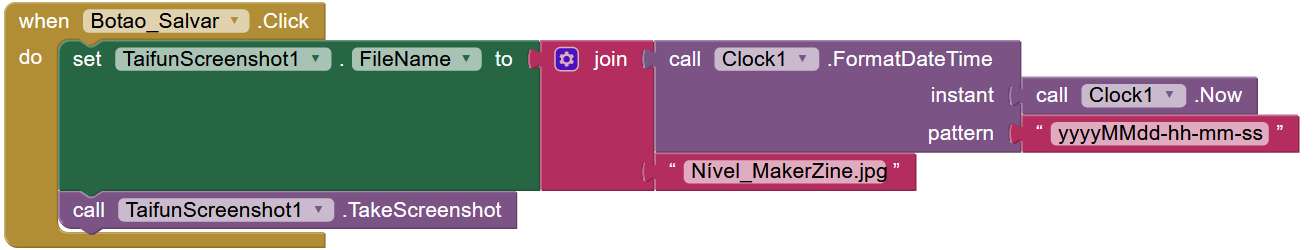
- Bloco 4
Agora, iremos programar o “Botao_Salvar”. Ao ser clicado, ele irá definir o FileName – Nome do arquivo – a ser salvo como uma união do horário atual, por isso utilizamos a ferramenta “Clock”, na função “Call Clock1.Now” para chamar a hora atual do print da tela, salvando-a no padrão – Ano com 4 dígitos, Mês com 2 dígitos, Dia com 2 dígitos, Hora com 2 dígitos, Minutos com 2 dígitos e Segundos com 2 dígitos + “Nível_MakerZine.jpg” .
Por exemplo, se o print da tela for tirado no dia 01 de maio de 2019, às 18h 37min e 42s, teremos um arquivo automaticamente nomeado como: “20190501-18-37-42Nível_MakerZine.jpg”
Por último, nesse bloco, tem a função “call TaifunScreenshot1.TakeScreenshot” para acionar a função de print da tela.
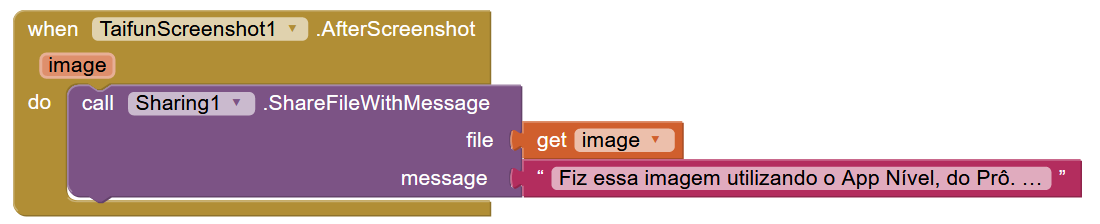
- Bloco 5
No nosso último bloco iremos indicar para o usuário que após o print da tela, ele poderá compartilhar esse arquivo com quem desejar ou salvar onde desejar.
Para isso utilizaremos o bloco “when TaifunScreenshot1.AfterScreenshot” e iremos combiná-lo com um outro bloco “call Sharing1.ShareFileWithMessagem” para usar o sensor de compartilhamento pegando a imagem gerada e encaminhando com uma mensagem “Fiz essa imagem utilizando o App Nível, do Prô Terra”
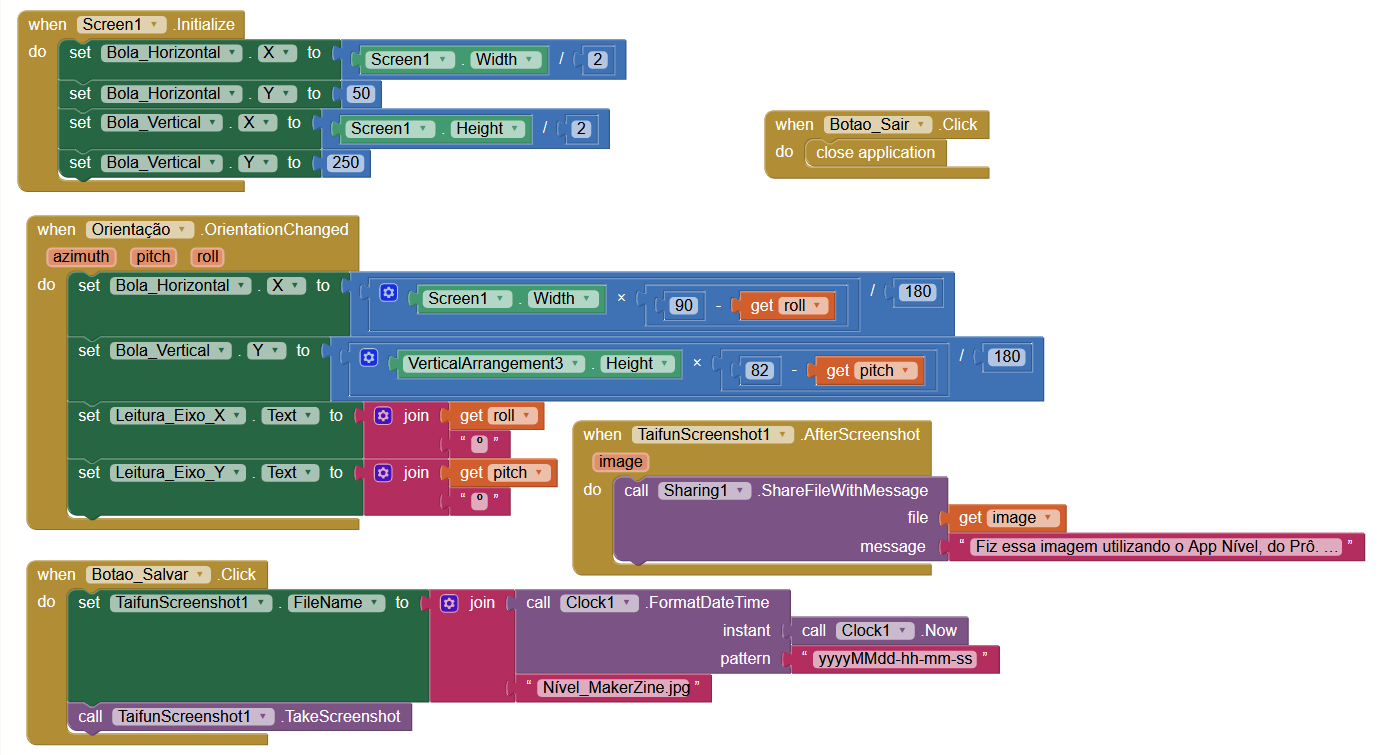
A programação completa ficará conforme segue:
Para baixar o aplicativo finalizado, clique aqui.
O aplicativo já finalizado terá o seguinte design:
Caso queira saber mais sobe a extensão “Take Screenshot Extension”, clique aqui (em inglês).
Dica: Aproveite esse tutorial para pensar em desenvolver seus próprios App para usar em sala de aula. Eles irão complementar suas aulas com novas tecnologias presentes nos celulares dos alunos e trarão muito mais participação dos alunos!
E ai, tem alguma sugestão para implementar utilizando este projeto ou até mesmo melhorando este projeto?
Deixe seus comentários, bora compartilhar!
Ícone do App: Level Icon Vectors by Vecteezy
Como referenciar este post: Faça seu próprio app para medir inclinações com MIT App Inventor. Rodrigo R. Terra. Publicado em: 22/10/2020. Link da postagem: (http://www.makerzine.com.br/educacao/faca-seu-proprio-app-para-medir-inclinacoes-com-mit-app-inventor).















Bom dia disponibiliza o download do projeto em aia..pra gente poder estudar e modificar..pra aprendizagem melhor …mesmo que seja pago
Bom dia, Ricardo. Espero que esteja bem!
Segue o link para o download: https://drive.google.com/file/d/18CPR4iIbVqeDCNocCQ9ux1Tno1rl_Z55/view?usp=sharing
Abraço.