O que você vai ver neste post:
Objetivo
O Código Morse foi desenvolvido em 1835, por Samuel Morse, para representar letras, números e pontuação utilizando apenas a combinação de pontos (pulsos curtos), traços (pulsos longos) e espaços. Morse também desenvolveu o telégrafo elétrico próximo do mesmo ano do desenvolvimento do Código Morse.
O código pode ser transmitido por ondas mecânicas (som), ondas eletromagnéticas (luz e rádio) e pulsos elétricos – mais comum.
Seu padrão foi atualizado em 1948, por Alfred Vail, chegando ao código que hoje é conhecido como Morse Internacional.
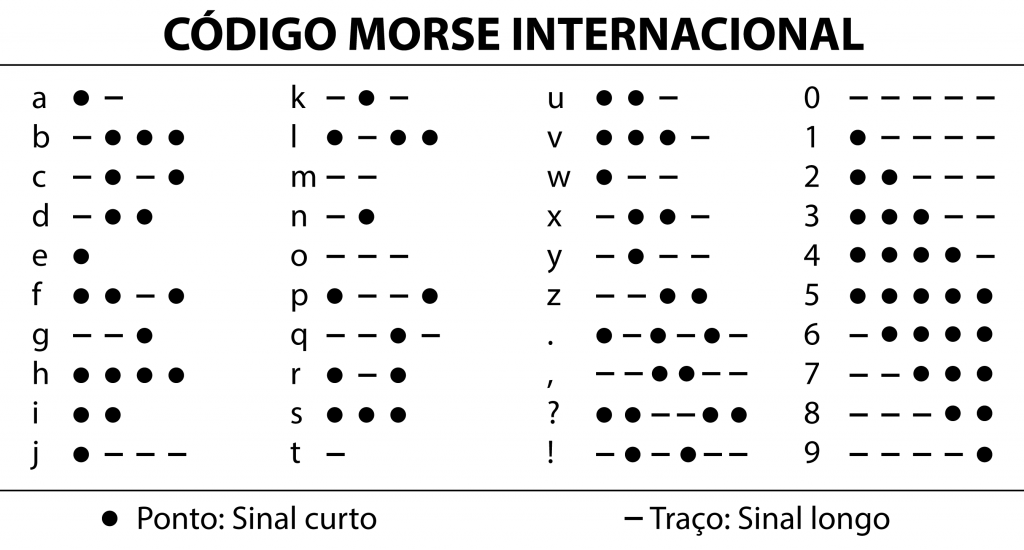
O Código Morse Internacional é definido como:
Caso queira entender mais e dar os primeiros passos com o Arduino, deixo como sugestão a leitura do post: “Primeiros passos com o Scratch“.
Programação
A lógica de programação utilizada para a nossa programação será:
INÍCIO
Receber uma mensagem do usuário.
Traduzir letra a letra a mensagem do usuário.
Apresentar o código (Visual e Sonoro) para cada letra utilizada.
FIM
Com o intuito de deixar bem claro cada um dos passos a seguir, vou separar as instruções entre “Caracteres”, “Gato”, “Legenda” e “Background”.
Background
Começando pelo Background, vou incluir aqui as instruções para o posicionamento de cada caractere apresentado e definir algumas variáveis utilizadas no restante da programação.
Eu escolhi um fundo, como se segue, mas fique à vontade para criar o seu.
Repare que eu separei posições importantes no espaço do fundo, como:
- Um espaço para que as representações visuais dos caracteres sejam apresentadas,
- Um espaço para que a legenda seja posicionada – apresentada mais abaixo.
As variáveis criadas, bem como suas explicações, são apresentadas abaixo:
- Nota_Ponto – Representa a nota utilizada para quando o sinal do caractere é um ponto (sinal curto).
- Tempo_Ponto – Representa a duração do sinal curto (ponto).
- Nota_Traço – Representa a nota utilizada para quando o sinal do caractere é um traço (sinal longo).
- Tempo_Traço – Representa a duração do sinal longo (traço).
- Tempo – Intervalo de tempo entre um som e o próximo, voltado para o tempo de compreensão de cada som.
- Tempo_Símbolo – Intervalo de tempo entre a apresentação de um caractere e o próximo, voltado para o tempo de leitura.
- Tamanho – Tamanho da imagem utilizada para representar cada caractere.
- Posição_X – Posição ocupada por cada imagem de caractere no eixo X.
- Posição_Y – Posição ocupada por cada imagem de caractere no eixo Y.
Como a ordem de criação de variáveis não é relevante para esse nosso projeto, você pode organizá-las da maneira que julgar melhor para sua compreensão.
Agora, vamos habilitar o uso de uma extensão – grupo de ferramentas que não estão ativas desde o início da abertura da página.
No canto inferior esquerdo, há um ícone azul:
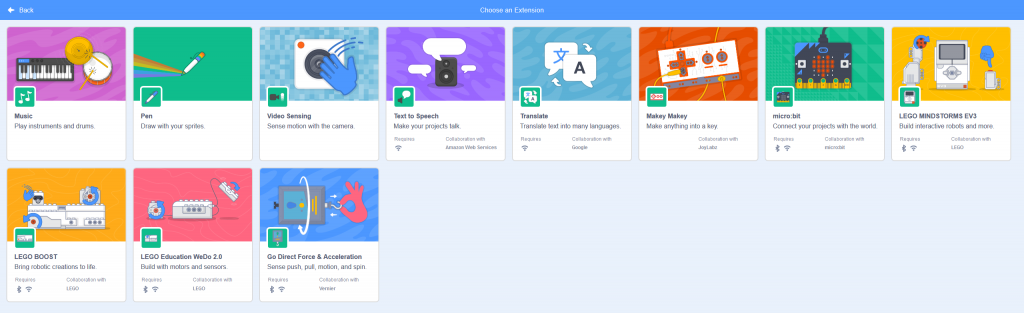
Clicando neste botão azul, você será redirecionado para a seguinte página de extensões – Note que se outras extensões forem adicionadas, você poderá ver uma página com mais opções:
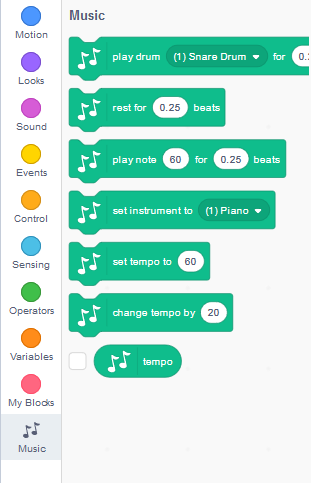
A primeira opção que irá aparecer para nós é: Music, Play Instruments and Drums.
Basta clicar nesse card que você já irá ativá-la no menu de ferramentas.
Agora já podemos criar nossos sons, para cada um dos caracteres, logo mais mostrarei como fazer.
Caracteres
A programação para cada um dos caracteres apresentados seguirá a seguinte lógica:
INÍCIO
Ao iniciar o programa – clicando na bandeira verde – esconder a imagem correspondente ao caractere,
Ir para a posição x = Posição_X e y = Posição_Y determinada anteriormente no Background,
Definir o tamanho da imagem como a variável Tamanho.
Ao receber uma mensagem (vinda do gato), fazer:
Ir para a posição x = Posição_X e y = Posição_Y determinada anteriormente no Background,
Mostrar a imagem,
Escolher um instrumento – no nosso caso (20) Synth Lead,
Tocar a sequência correspondente ao caractere, utilizando as variáveis Nota_Ponto, Tempo_Ponto, Nota_Traço, Tempo_Traço e Tempo,
Aguardar para finalizar a visualização da imagem, utilizando a variável Tempo_Símbolo,
Esconder a imagem.
FIM
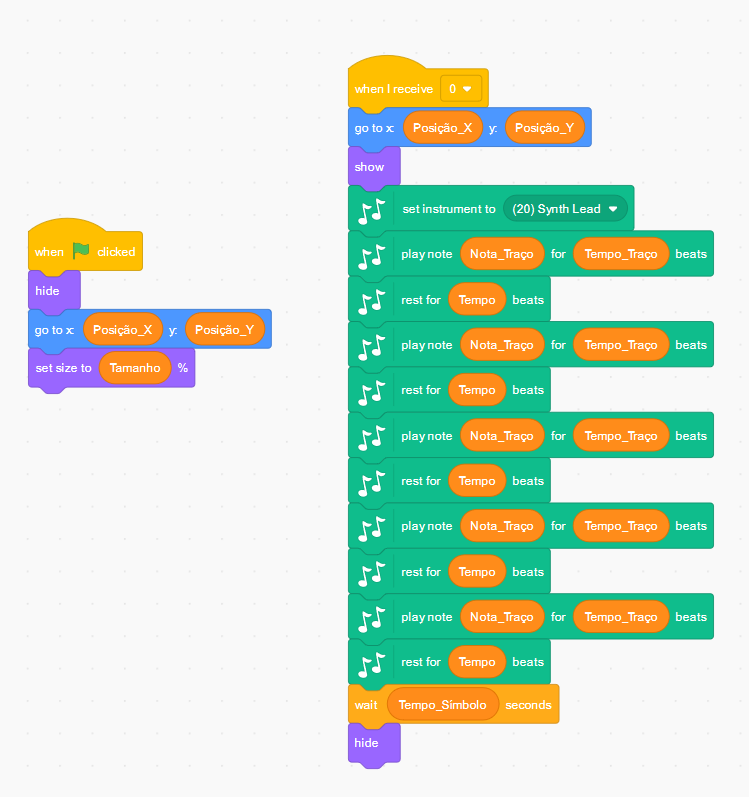
O exemplo a seguir é para o número Zero:
Como já é sabido, o zero é uma sequência de 5 traços, ou seja, 5 sinais longos, portanto nossa programação para a imagem e o som emitido, será:
INÍCIO
Mostrar a imagem do zero codificada em Código Morse Internacional,
Escolher o intrumento (20) Synth Lead,
Tocar “Nota_Traço” por “Tempo_Traço” batidas,
Descansar por “Tempo” batidas,
Tocar “Nota_Traço” por “Tempo_Traço” batidas,
Descansar por “Tempo” batidas,
Tocar “Nota_Traço” por “Tempo_Traço” batidas,
Descansar por “Tempo” batidas,
Tocar “Nota_Traço” por “Tempo_Traço” batidas,
Descansar por “Tempo” batidas,
Tocar “Nota_Traço” por “Tempo_Traço” batidas,
Descansar por “Tempo” batidas,
Aguardar por “Tempo_Símbolo” segundos,
Esconder a imagem do zero codificada em Código Morse Internacional.
FIM
Você irá repetir essa lógica para todos os caracteres que quiser incluir em seu código, basta seguir a imagem inicial deste post.
Você poderá escolher entre letras, letras acentuadas, números e pontuações.
Gato
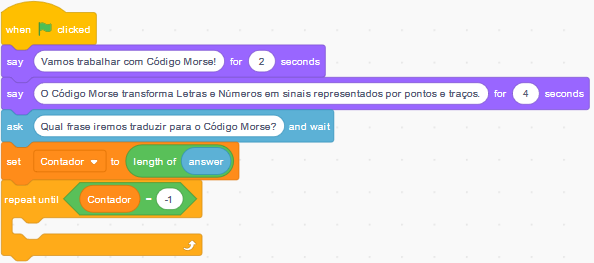
Iremos programar o gato para interagir com os usuários. Sua lógica é apresentada abaixo:
INÍCIO
Ao iniciar o programa – clicando na bandeira verde – esconder a imagem correspondente ao caractere,
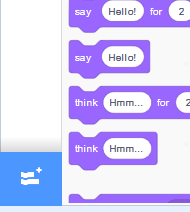
Dizer “Vamos trabalhar com Código Morse!” por 2 segundos,
Dizer “O Código Morse transforma letras e números em sinais representados por pontos e traços.” por 4 segundos,
Perguntar “Qual frase iremos traduzir para o Código Morse?” e aguardar a resposta.
Definir uma grandeza chamada Contador, como sendo o comprimento da resposta fornecida pelo usuário – conta o número de caracteres, incluindo espaço.
Repetir a sequência abaixo, até que contador = -1
SEQUÊNCIA
Subtrair uma unidade da grandeza Contador.
FIM
Já vou falar sobre a “SEQUÊNCIA”, porém antes, veja como ficou a lógica acima:
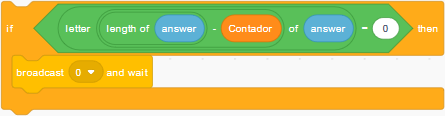
Dentro do bloco “Repeat until”, vamos programar a seguinte sequência para CADA UM DOS CARACTERES que queremos ter em nossa programação:
Novamente, estou utilizando como exemplo o número zero.
O que montei aqui será uma sequência de testes para identificar letra a letra de qualquer tamanho de frase digitado.
Caso seja verdadeira, ela irá encaminhar uma mensagem para que a imagem correspondente ao zero aparece, toque o som equivalente e desapareça.
Legenda
Pensando em facilitar a compreensão no uso do programa desenvolvido, eu resolvi incluir uma legenda que apresenta cada um dos códigos utilizados, é a nossa primeira imagem deste post, mas para facilitar a continuidade da sua leitura vou colocá-la novamente aqui abaixo:
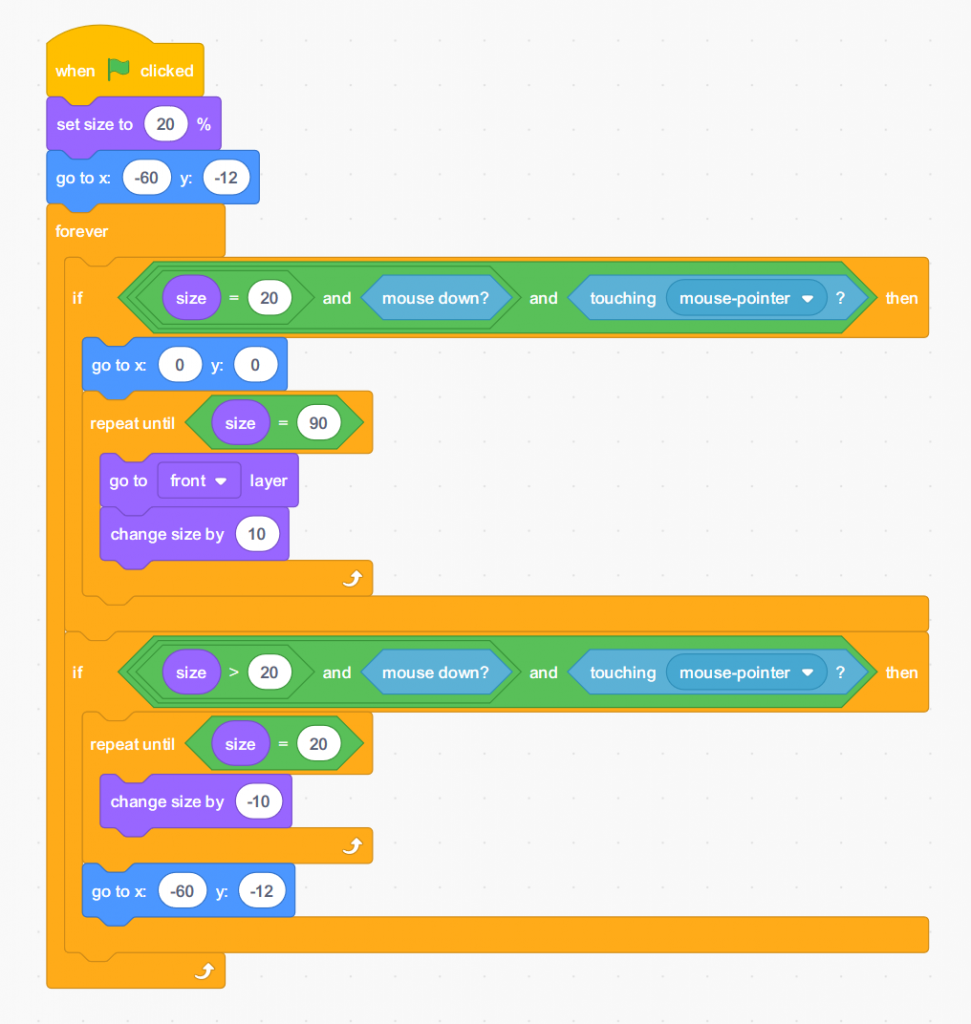
 Sua programação seguirá a seguinte lógica:
Sua programação seguirá a seguinte lógica:
INÍCIO
Ao iniciar o programa – clicando na bandeira verde – esconder a imagem correspondente ao caractere,
Definir o tamanho da imagem da legenda como 20
Ir para a posição X = -60 e y = -12 (medidos diretamente no Background)
Sempre executar o que segue:
Se Tamanho da imagem da legenda = 20
Ir para a posição x = 0 e y = 0
Repetir o seguinte procedimento até que tamanho da imagem da legenda = 90
Ir para a camada superior, ou seja, ficar à frente de qualquer outra imagem da tela,
Aumentar tamanho em 10
Se Tamanho da imagem da legenda > 20
Repetir o seguinte procedimento até que tamanho da imagem da legenda = 20
Reduzir tamanho em 10
FIM
Portanto sua programação ficará assim:
Pronto, basta salvar seu projeto, colocar para rodar e transcrever qualquer sentença para o Código Morse Internacional.
Simulando no Scratch
Interaja com a simulação abaixo.
Veja o resultado:
Dica: Peça para que seus alunos decifrem mensagens trocadas entre eles. Caso seja da área, aborde a relevância da código para as comunicações.
E ai, tem alguma sugestão para implementar utilizando este projeto ou até mesmo melhorando este projeto?
Deixe seus comentários, bora compartilhar!
Como referenciar este post: Código Morse com Scratch. Rodrigo R. Terra. Publicado em: 29/10/2020. Link da postagem: (http://www.makerzine.com.br/educacao/codigo-morse-com-scratch/).