O que você vai ver neste post:
Objetivo
O objetivo deste post é o de desenvolver uma programação em Scratch voltada para a Arte, portanto, essa será apenas uma proposta dentro das incontáveis possibilidades criativas que nossos alunos podem propor!
Caso queira entender mais e dar os primeiros passos com o Scratch, deixo como sugestão a leitura do post: “Primeiros passos com o Scratch“.
Montagem do cenário
Para montar o nosso jogo, vamos precisar de:
- Um Sprite de apresentador,
- 4 formatos diferentes de hastes,
- 70 Sprites para preencher a tela,
- Fundo de tela, com temática de universo (opcional, você também poderá pedir para os alunos escolherem).
Apresentador: Esquilo
Achei uma imagem de Esquilo, no próprio banco de imagens do Scratch:
4 formatos de hastes
As hastes serão os Sprites (imagens) que farão com que a ilusão de óptica do jogo aconteça.
Para esse projeto escolhi uma seta (→), uma seta dupla (↔), um traço (-) e o sinal de soma (+).
Haste 01:
Haste 02:
Haste 03:
Haste 04:
A imagem de fundo
Para o cenário de fundo, escolhi uma imagem que remetesse ao contexto espacial. Vou deixar aqui o link, caso queira baixar a imagem.
Você pode escolher outras imagens com seus alunos!
Para baixar esta imagem, clique aqui.
Agora, vamos para a programação.
Programação
A lógica de programação utilizada será:
INÍCIO
Ao iniciar o jogo, o esquilo deverá pedir para que o usuário escolha 4 possíveis formatos de haste,
Após a seleção, tanto o esquilo, quanto as hastes devem sumir,
Um quadro contento 70 hastes – com o mesmo formato selecionado pelo usuário – deverá aparecer,
Estas hastes deverão estar separadas em 7 linhas com 10 colunas cada,
Todas as hastes devem seguir a posição do mouse.
FIM
Com isto, nossa programação ficara assim:
Haste 01:
Haste 02:
Haste 03:
Haste 04:
Tela de fundo:
Esquilo:
Elementos para preencher a tela:
Eu escolhi preencher a tela com 70 elementos, sendo distribuídos em 7 linhas e 10 colunas. Você poderá escolher acrescentar mais elementos ou retirar.
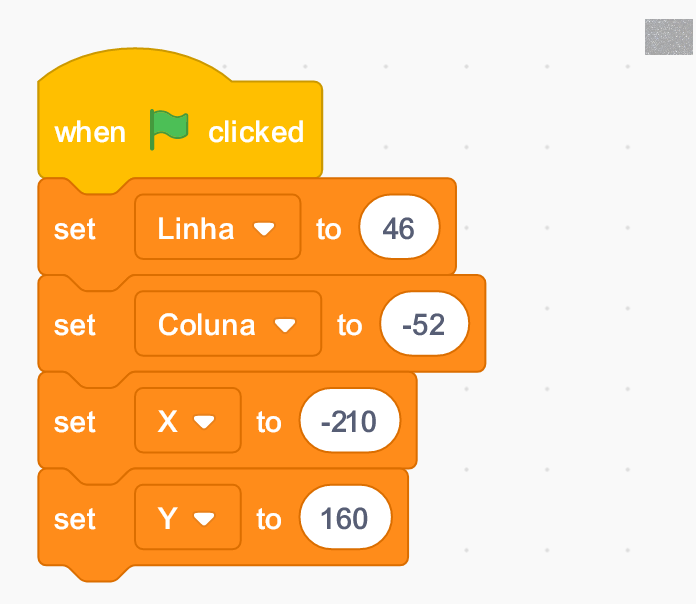
De qualquer forma, basta seguir a lógica da programação abaixo:
No bloco: “go to x: X + Linha * 0 y: Y + Linha + Coluna 0” , defini, conforme ilustrado na programação da “Tela de fundo” que X seria a posição inicial do primeiro elemento. A variável “Linha” é o intervalo de pixels no eixo x que será deslocado o próximo elemento. O mesmo raciocínio se aplica a Y.
A tabela a seguir demonstram de forma visual a posição e a coordenada de cada um dos elementos que aparecem na tela. Dessa maneira, os valores que você deverá alterar o bloco acima, as variáveis que aparecem logo em seguida dos termos “Linha” e “Coluna”.
| (Linha , Coluna) | |||||||||
| 0 , 0 | 0 , 1 | 0 , 2 | 0 , 3 | 0 , 4 | 0 , 5 | 0 , 6 | 0 , 7 | 0 , 8 | 0 , 9 |
| 1 , 0 | 1 , 1 | 1 , 2 | 1 , 3 | 1 , 4 | 1 , 5 | 1 , 6 | 1 , 7 | 1 , 8 | 1 , 9 |
| 2 , 0 | 2 , 1 | 2 , 2 | 2 , 3 | 2 , 4 | 2 , 5 | 2 , 6 | 2 , 7 | 2 , 8 | 2 , 9 |
| 3 , 0 | 3 , 1 | 3 , 2 | 3 , 3 | 3 , 4 | 3 , 5 | 3 , 6 | 3 , 7 | 3 , 8 | 3 , 9 |
| 4 , 0 | 4 , 1 | 4 , 2 | 4 , 3 | 4 , 4 | 4 , 5 | 4 , 6 | 4 , 7 | 4 , 8 | 4 , 9 |
| 5 , 0 | 5 , 1 | 5 , 2 | 5 , 3 | 5 , 4 | 5 , 5 | 5 , 6 | 5 , 7 | 5 , 8 | 5 , 9 |
Para baixar a programação do jogo Art Technology, clique aqui.
Simulando no Scratch
Interaja com a simulação abaixo.
Uma vez que você finalizar a programação, você verá:
Dica: Adicione outros Sprites para aumentar a ilusão criada. As cores também poderão ser alteradas com o mesmo intuito. Coloque a criatividade dos nossos alunos para funcionar!
E ai, tem mais alguma ideia para implementar este projeto ou até mesmo melhora-lo?
Deixe seus comentários, bora compartilhar!
Como referenciar este post: Arte e Tecnologia com Scratch. Rodrigo R. Terra. Publicado em: 8/6/2021. Link da postagem: (https://www.makerzine.com.br/educacao/arte-e-tecnologia-com-scratch/).