O que você vai ver neste post:
Objetivo
O objetivo deste post é o de desenvolver uma programação que contemple um alfabeto para ser interativo, ou seja, ao clicar em uma das letras, uma imagem deve aparecer e o Gato Scratch deve falar o nome da imagem.
Caso queira entender mais e dar os primeiros passos com o Scratch, deixo como sugestão a leitura do post: “Primeiros passos com o Scratch“.
Identidade Visual
Temos dois grupos de imagens, o primeiro grupo é formado por cartões contendo cada uma das letras do alfabeto e o segundo grupo é formado pelas imagens de palavras que iniciam com cada uma das letras.
Cartões com as letras do alfabeto
Cada cartão contém Letras maiúscula e minúscula, bem como letras cursiva e de forma, como o exemplo abaixo:
Ao clicar no cartão com a letra, uma imagem correspondente será aberta, neste caso, como estamos usando como exemplo a letra “a”, a imagem será a de uma “Abelha”:
Com isso, todas as letras podem ficar organizadas da seguinte forma:
O fundo de tela foi colorido e adicionado um texto “Alfabeto ilustrado”, como título.
Programação
A lógica de programação utilizada para a nossa programação será:
INÍCIO
Dimensionar uniformemente cada uma das letras.
Posicionar 10 letras na primeira linha.
Posicionar 8 letras na segunda linha.
Posicionar 8 letras na terceira linha.
Dimensionar e posicionar todas as imagens de forma padronizada.
Ao clicar em cada letra, a imagem correspondente deverá aparecer no local programado, aumentando gradativamente de tamanho.
Ao clicar na imagem, esta deverá reduzir seu tamanho até sumir.
O Gato Scratch deve dizer o nome de cada uma das imagens abertas.
FIM
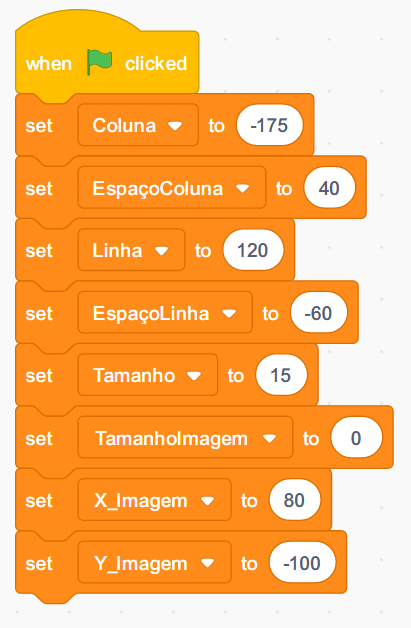
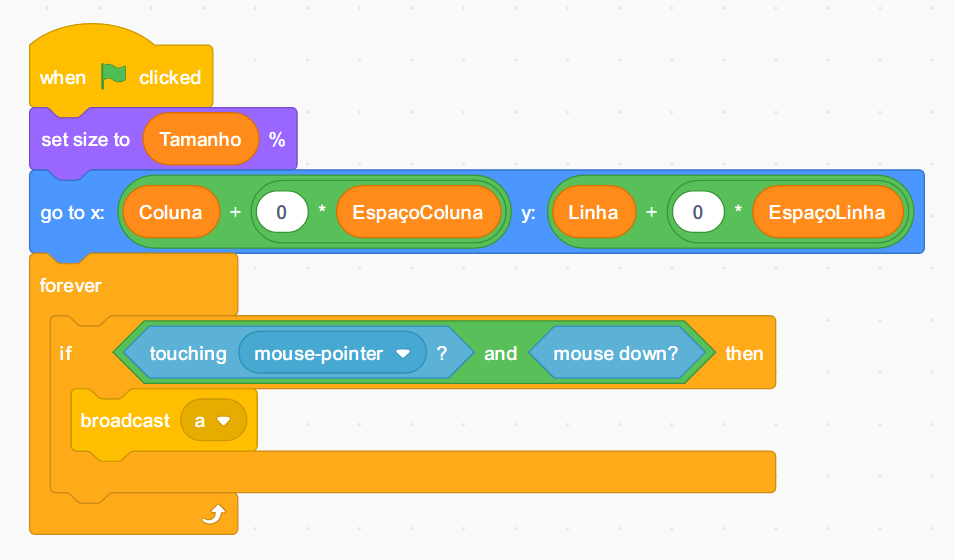
Com isto, nossa programação para o Background ficará assim:
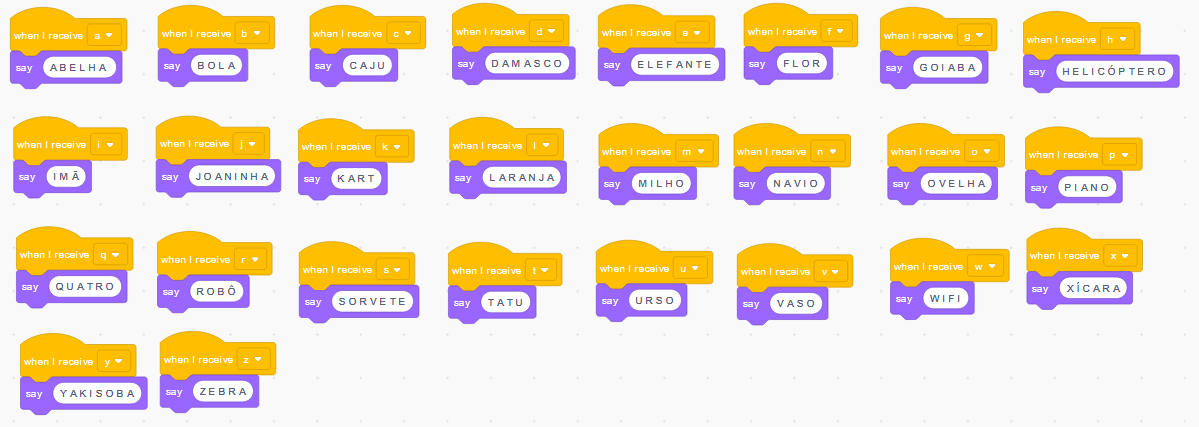
A programação do cartão com as letras precisa ser copiado para CADA UMA DAS LETRAS, e alterado a mensagem, na primeira linha da programação – “WHEN I RECEIVE A” – :
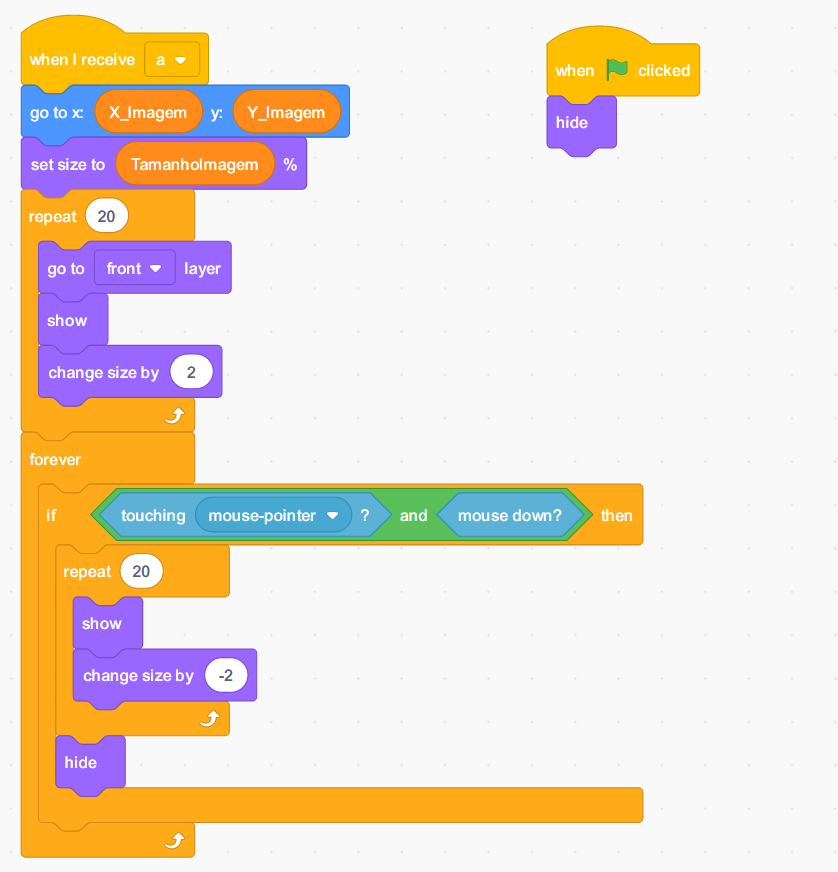
Para a imagem, alterar a mensagem “BROADCAST A” para cada uma das imagens:
E, finalmente, para o Gato Scratch:
Simulando no Scratch
Interaja com a simulação abaixo.
Dica: Tente utilizar esta mesma estrutura básica para desenvolver um jogo da memória.
E ai, tem alguma sugestão para implementar utilizando este projeto ou até mesmo melhorando este projeto?
Deixe seus comentários, bora compartilhar!
Como referenciar este post: Alfabeto Ilustrado e Interativo com Scratch. Rodrigo R. Terra. Publicado em: 2/2/2021. Link da postagem: (http://www.makerzine.com.br/educacao/alfabeto-ilustrado-e-interativo-com-scratch/).