O que você vai ver neste post:
- O que é o MIT App Inventor?
- Como acessar?
- Página do Design
- Página do Editor de Blocos
- Primeiro programa
O que é o MIT App Inventor?
O MIT App inventor é um aplicação de código aberto, voltada para o desenvolvimento de aplicativos para celulares Android.
Esta aplicação foi desenvolvida e lançada pela Google em 2010, porém quem mantém o APP Inventor atualmente é o MIT – Massachusetts Institute of Technology.
Sua proposta é a de oferecer uma plataforma que auxilia no desenvolvimento de aplicativos para pessoas que não programam.
Da mesma forma que o Scratch, o App Inventor se propõe a construir aplicações com blocos que se encaixam e criar uma programação.
Você poderá programar aplicativos sem precisar saber de nenhuma linguagem de programação, nem baixar e instalar programa algum.
Como acessar?
Em seu navegador digite: https://appinventor.mit.edu/ e você será redirecionado para a página inicial do projeto do MIT App Inventor.
No canto superior esquerdo, clique em “Create Apps!” e faça seu login com um Gmail.
Sim, infelizmente, é preciso um Gmail!
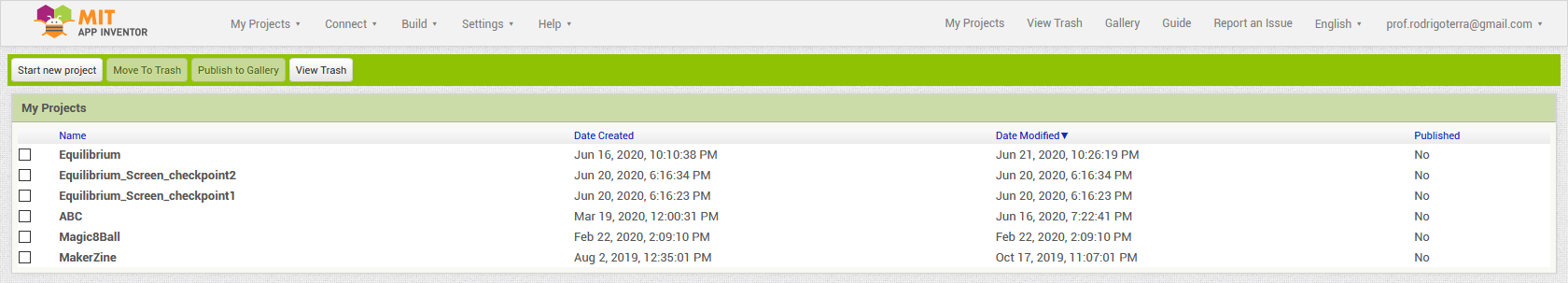
Após o cadastro / login, você será redirecionado para a sua página inicial. Nesta página ficarão salvos todos os seus projetos.
Clique em “Star new project“. Você será solicitado a digitar o nome do projeto em uma caixa.
Ao clicar em “OK” seu projeto será gerado e você será direcionado até a página de desenvolvimento.
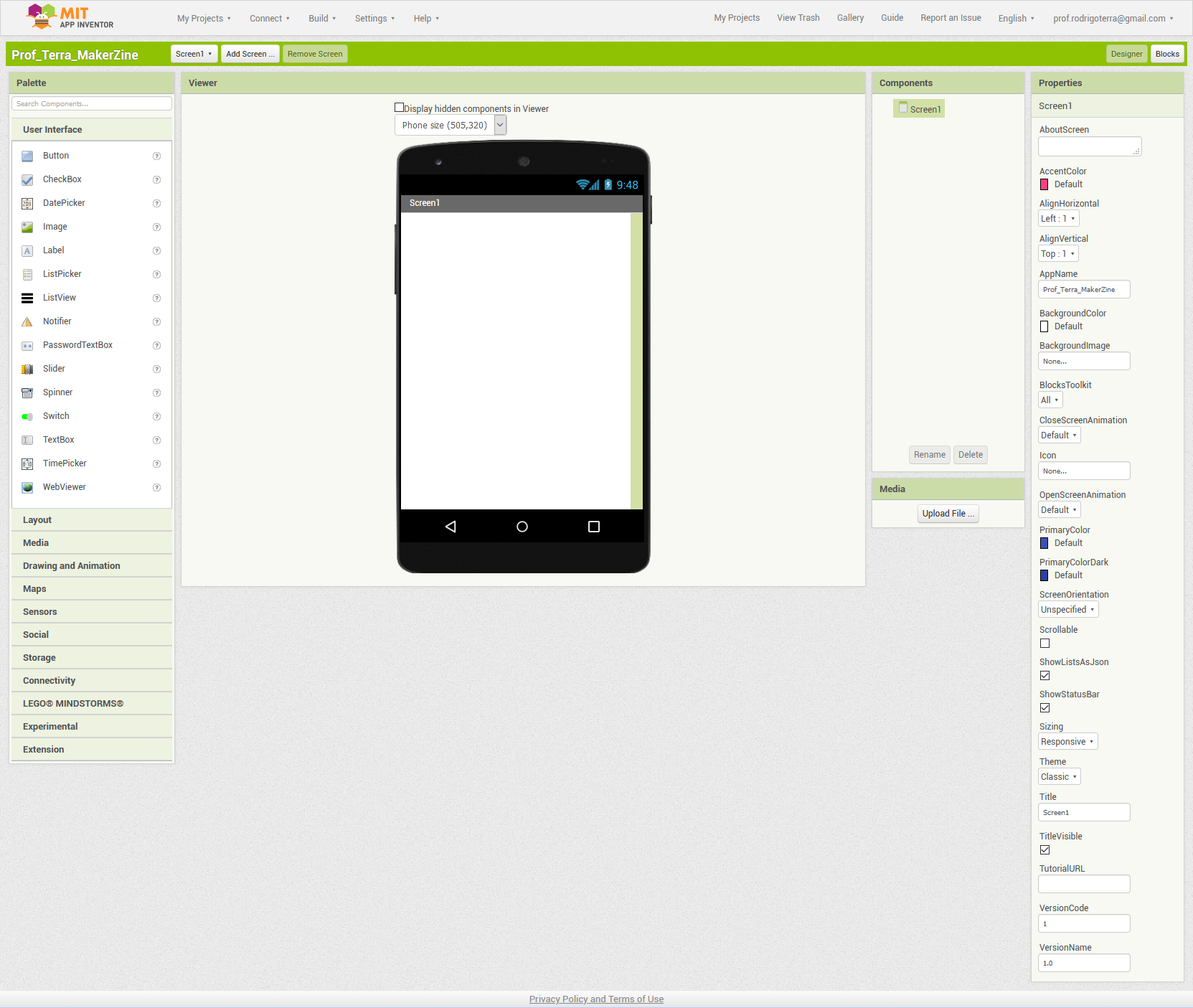
Página do Design
Antes de começarmos a desenvolver nossos Apps, precisamos saber como as nossas ferramentas estão dispostas nesta nova página.
Para transitar entre a página do Design e do Editor de Blocos, utilize os dois botões no canto superior direito – “Designer” e “Blocks”.
Nesta página você encontrará tudo o que precisa para desenvolver o DESIGN dos seus Apps!
Tudo aqui é separado por áreas e são bem intuitivas para ajudar na sua localização pela página.
Palette
Aqui ficam todas as ferramentas para trabalhar no design – parte visual – do App. Note que não será aqui que iremos montar a programação.
Os blocos que compõe o Palette, são:
- User interface – São ferramentas de interação com o usuário, como botões, checkbox, caixa de digitação de senhas, etc.
- Layout – São ferramentas que o ajudarão com a organização dos conteúdos, como alinhamentos horizontal e vertical, tabelas, etc.
- Media – Conjunto de ferramentas relacionadas com mídias, como vídeos – reproduzir ou capturar, sons – reproduzir ou gravar, reconhecimento de voz, etc.
- Drawing and Animation – Esse conjunto de ferramentas te ajudará a fazer movimentações, como em jogos, por exemplo.
- Maps – Conjunto de ferramentas atreladas ao uso de mapa, inclusive com marcadores de posição e áreas.
- Sensors – Conjuntos de ferramentas para ativar o uso dos sensores do celular, como acelerômetro, leitor de código de barra, contador, GPS, etc.
- Social – Esse conjunto de ferramentas permite a troca de informações relacionadas aos contatos, como email, telefone, compartilhamento, Twitter, etc.
- Storage – Conjunto de ferramentas atreladas ao armazenamento de dados.
- Connectivity – Aqui, você encontrara ferramentas de conectividade, como BlueTooth, Serial para conexão com Arduino, por exemplo e até mesmo páginas da internet.
- Lego® Mindstorms® – Conjunto de ferramentas para se trabalhar com kit da Lego® Mindstorms®.
- Experimental –
- Extension – Caso você tenha outros conjuntos de ferramentas, pode usar essa parte para importar extensões.
Caso queira conhecer com mais detalhes cada uma das ferramentas, clique aqui.
Viewer
Essa área corresponde a toda a parte visual do seu App.
Aqui você vai poder organizar o posicionamento de cada ferramenta e informação.
Você tem 3 opções de visualização:
- Phone size – 505 x 320 – Simula a tela de um celular padrão.
- Tablet size – 675 x 480 – Simula a tela de um tablet padrão.
- Monitor size – 1024 x 768 – Simula a tela de um monitor padrão.
Components
Nesta área serão expostos todos componentes utilizados nessa página do seu App – Sim, você pode criar outras páginas.
Media
Nesta área serão exibidas todas as imagens que você carregar para o MIT App Inventor, podendo sempre recorrer a esta área para utilizar novamente uma mídia já carregada.
Properties
Aqui são apresentadas as propriedades de cada um dos componentes utilizados no seu App. Lembre-se que todos os componentes utilizados estão na área “Components“. Basta selecionar o componente desejado para que todas as suas propriedades apareçam por aqui.
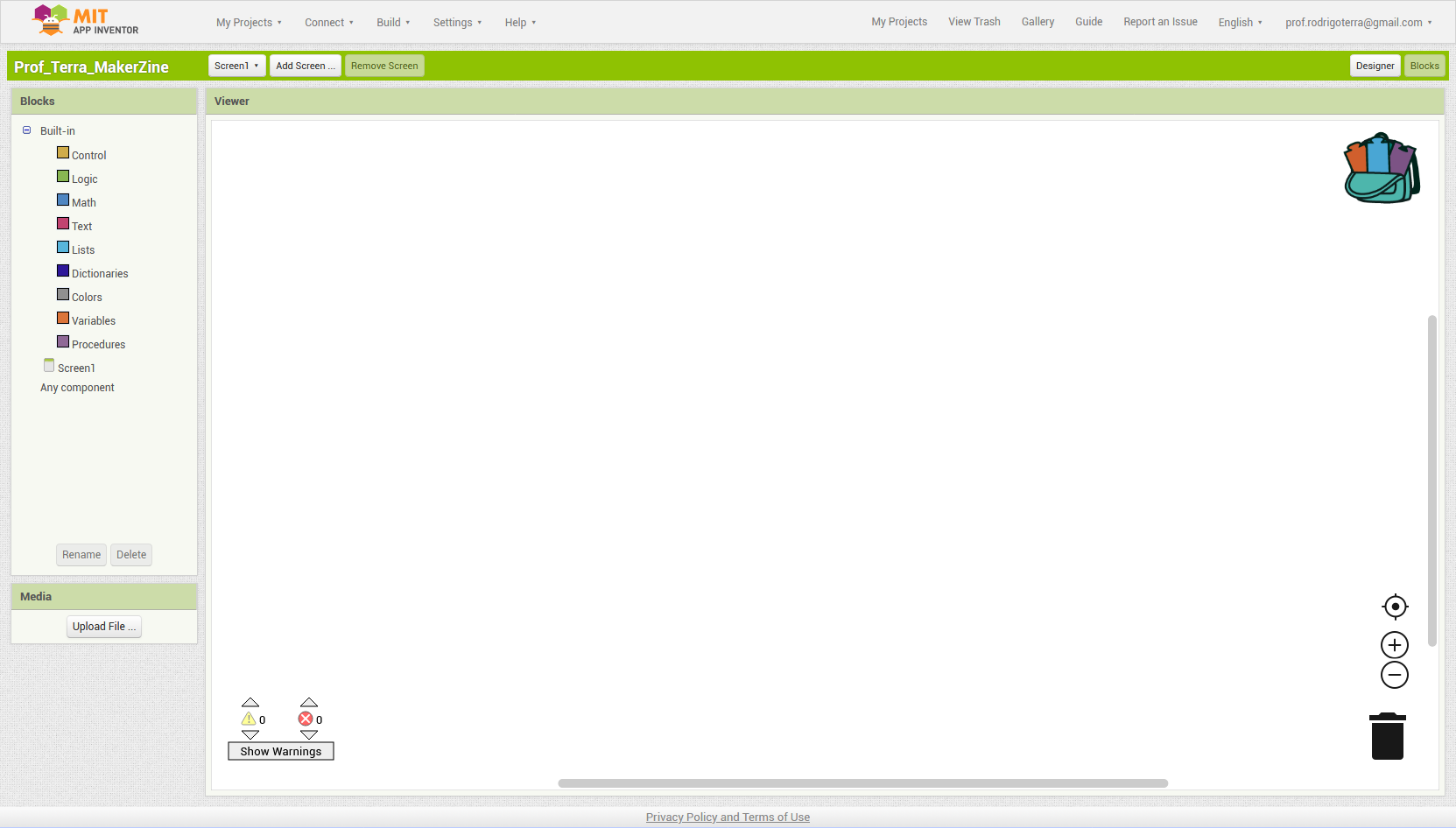
Página do Editor de Blocos
Aqui é a página onde a mágica da programação sem programar acontece!
Para transitar entre a página do Design e do Editor de Blocos, utilize os dois botões no canto superior direito – “Designer” e “Blocks”.
Aqui ficam todas as ferramentas para trabalhar na programação – parte funcional – do App. Note que aqui não iremos trabalhar com o design.
Tudo aqui é separado por áreas e são bem intuitivas para ajudar na sua localização pela página.
As áreas de trabalho, são a de “Blocks”, “Viewer” e “Media”.
Blocks
É nesta área que você irá encontrar todas as funções relacionadas com a programação do seu App. Os blocos de função encontrados aqui, são:
- Control – Esse bloco de funções trará pra você as condições de controle das funcionalidades do App, como Se algo acontecer, Então faça isto, entre outras.
- Logic – Blocos de lógica, como verdadeiro ou falso, comparação com igual, e, ou.
- Math – Bloco de operações matemáticas, incluindo operações básicas e funções trigonométricas, por exemplo.
- Text – Bloco de funções para se trabalhar com texto, como escrever algo, unir sentenças, letras em maiúsculo ou minúsculo, substituição, etc.
- Lists – Bloco para a criação e edição de listas, bem como seus itens e até mesmo busca.
- Dictionaries – Bloco para se trabalhar com organização de dados, juntamente com o bloco “Lists” irão trabalhar – de forma básica – como um banco de dados.
- Colors – Edição de cores em elementos do App.
- Variables – Criação de variáveis.
- Procedures – Criação de funções e procedimentos.
Viewer
É nesta área que você poderá montar sua programação, apenas clicando e arrastando para cá as funções encontradas em “Blocks”.
Media
Da mesma forma que na página de Design, aqui você poderá carregar imagens, bem como utilizar as que já foram carregadas em outro momento.
Primeiro programa
Bora produzir!
Design (Visual)
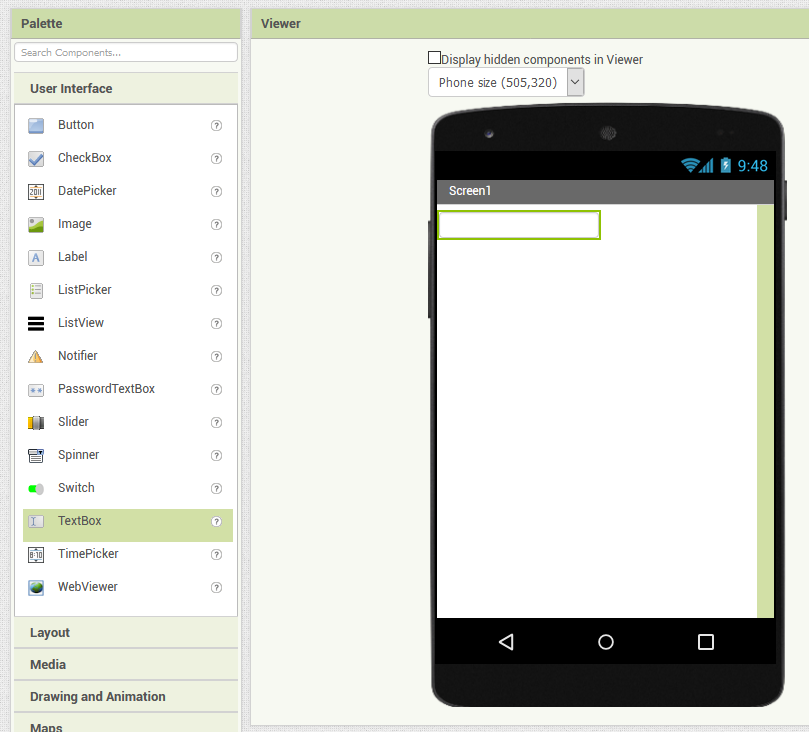
Na página de Design, vamos iniciar incluindo um “TextBox” (User interface).
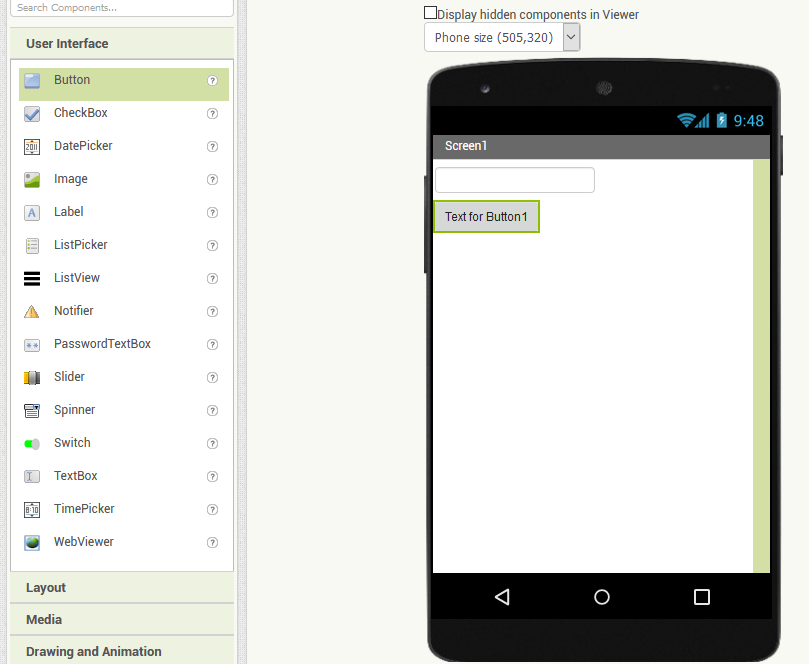
Agora, vamos adicionar um “Button” (User interface).
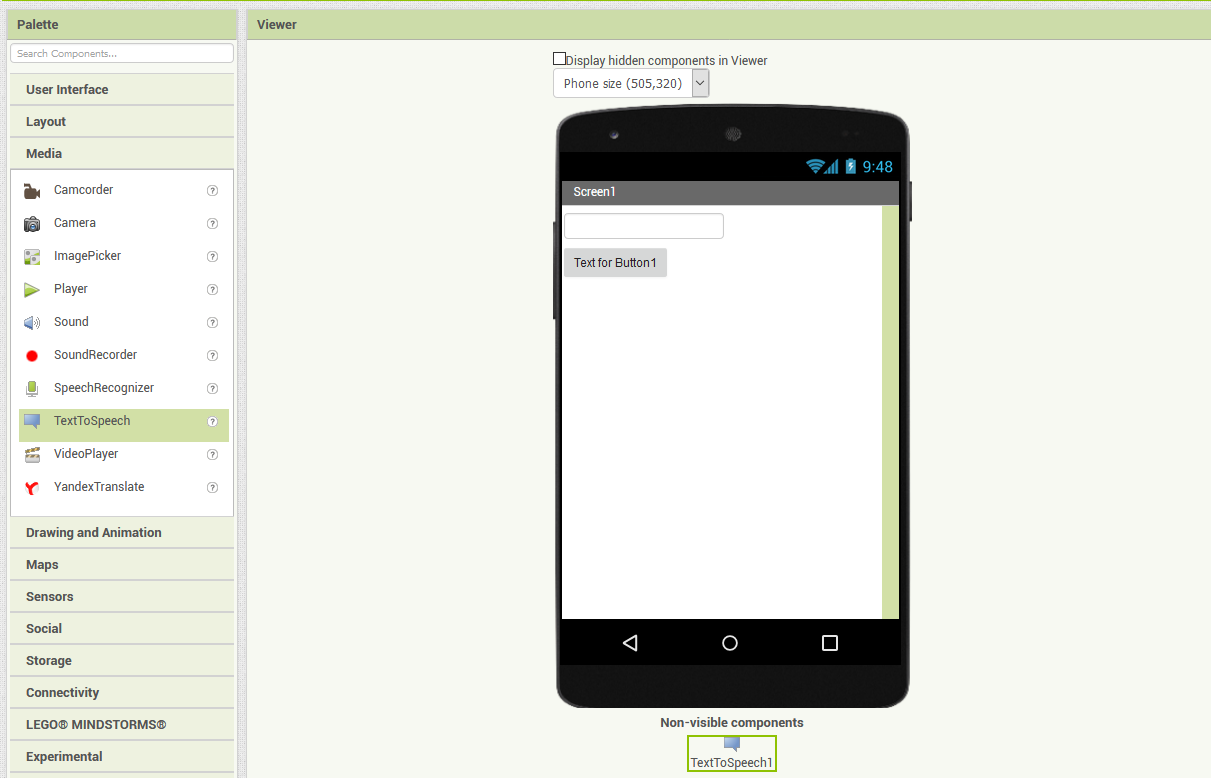
Clicando em “Media”, no “Palette” no canto direito, vamos incluir também a ferramenta “TextToSpeech”.
Note que a ferramenta “TextToSpeech” NÃO irá aparecer no visor do celular, tablet ou monitor, pois é uma ferramenta que não é visível, ou seja, é só uma programação já pronta, que funciona por detrás da parte visual. Você pode perceber que ela aparece na parte inferior do celular, como “Non-visible components”, ou “Componentes Não Visíveis”.
Agora, vamos começar a personalizar cada um dos componentes que estão presentes em nosso App.
Você pode conferir que existem 3 ferramentas, em “Components”: “TextBox1”, “Button1” e “TextToSpeech1”.
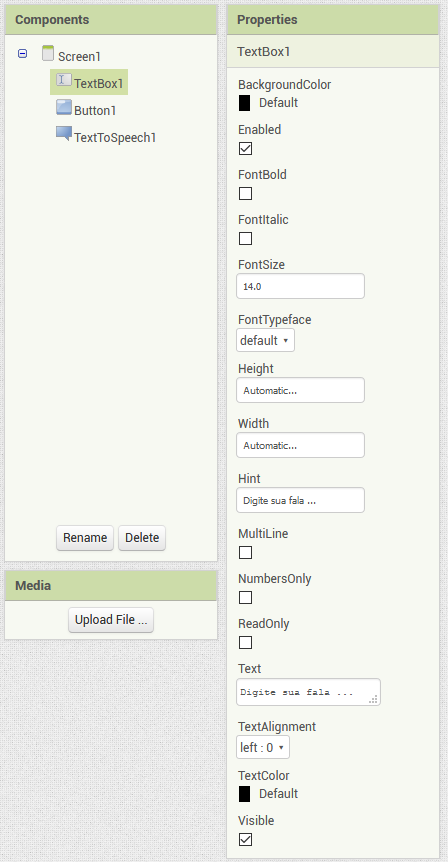
Ao clicar em “TextBox1” poderemos alterar algumas propriedades dessa ferramenta.
Na área “Properties”, vamos alterar o “Hint” – Dica para o usuário sobre o que aquele componente faz, e “Text” o texto que irá aparecer para o usuário antes de que ele digite algo.
Em ambas, apenas para fins de ilustração, irei colocar: “Digite sua fala…”
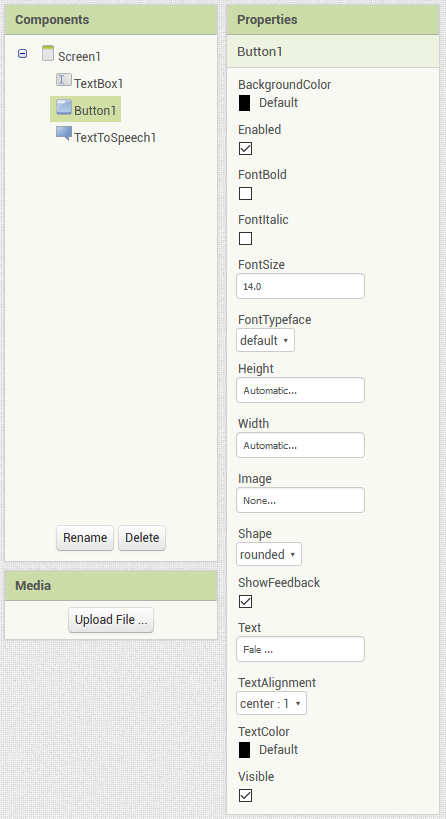
Clicando agora no componente “Button1”, poderemos alteras suas propriedades:
Em “Shape” – “Forma” – eu escolhi “Rounded” para deixar o botão com as extremidades arredondadas.
Em “Text” eu coloquei “Fale …”, assim, ao clicar nesse botão, o programa irá ler e falar o que foi digitado pelo usuário.
No menu superior, clique em “My Projects” -> “Save project” … pois é, ele não salva automaticamente, pelo menos até o final da escrita deste post, não!
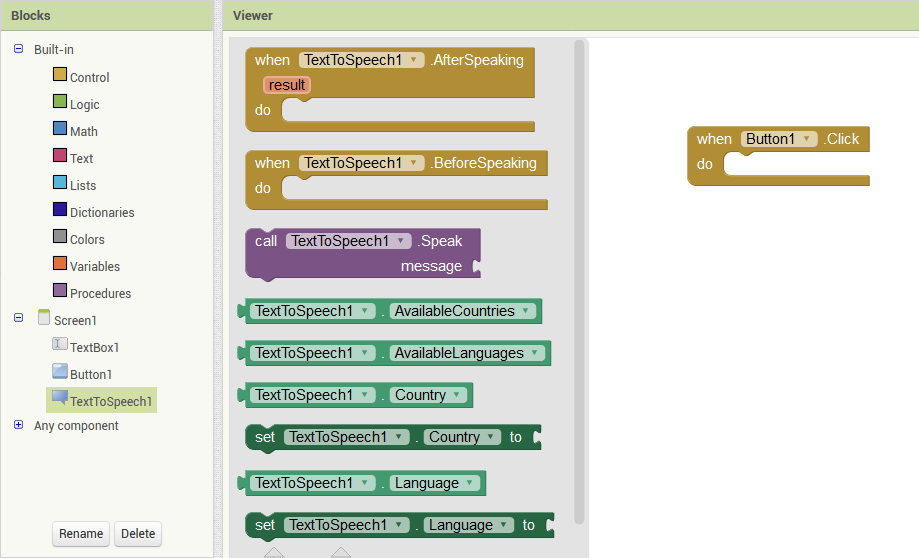
Blocks (Programação)
No menu verde superior no canto direito, vamos clicar no botão “Blocks” para iniciarmos a nossa programação.
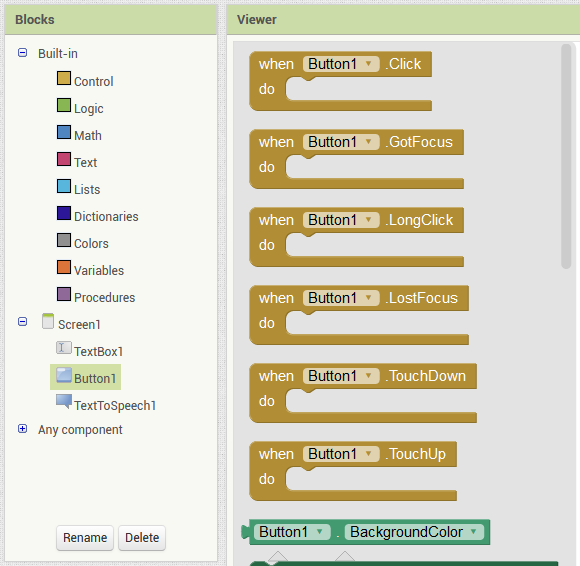
Já na área “Blocks” vamos ver que temos nossos componentes “TextBox1”, “Button1” e “TextToSpeech1” atrelados com a “Screen1” (Tela 1).
Clicando em “Button1”, algumas funções irão aparecer, vamos programar algo como: Quando o botão 1 for pressionado, faça algo.
Iremos utilizar a primeira função: “When Button1.click Do”.
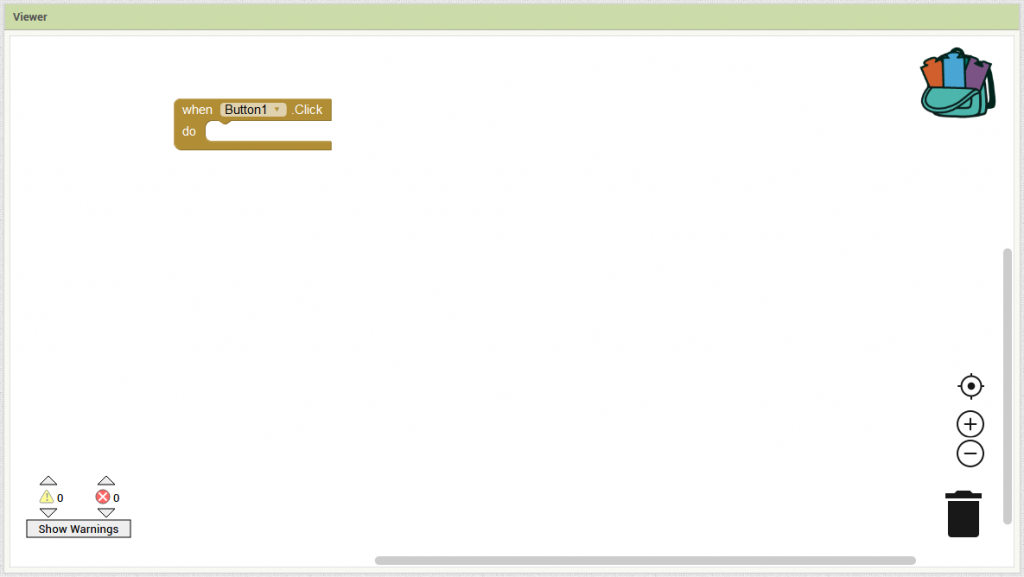
Basta clicar com o mouse sobre ela e arrastá-la para a parte em branco da página e você verá:
Agora, como dito antes, a lógica aqui é: Quando o botão 1 for pressionado, ele deve falar o que foi escrito, portanto, ao lado do “do” vamos incluir algo para que ele realize seu trabalho!
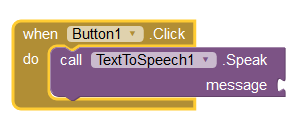
Cliquemos em na ferramenta “TextToSpeech1” e vamos selecionar o bloco de cor roxa “call TextToSpeech1.Speak message”.
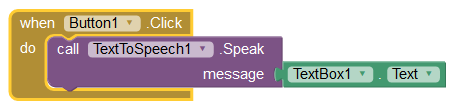
Basta encaixá-lo no na peça “When button1.Click do” da seguinte forma:
 Perceba que ainda há uma parte faltando… Ao lado do termo “message” há um espaço vazio em que ainda podemos encaixar outra peça, que está relacionada com o texto a ser falado.
Perceba que ainda há uma parte faltando… Ao lado do termo “message” há um espaço vazio em que ainda podemos encaixar outra peça, que está relacionada com o texto a ser falado.
Vamos clicar agora na ferramenta “TextBox1” e selecionar a peça “TextBox1.Text” e encaixá-la no espaço vazio, conforme segue:
Pronto, nossa programação terminou!
No menu superior, clique em “My Projects” -> “Save project” … pois é, ele não salva automaticamente, pelo menos até o final da escrita deste post, não!
Agora, é só você clicar, no menu superior, em “Build” – “App (provide QR code for .apk)” que o MIT App Inventor irá gerar um QR Code para que você possa baixar e instalar seu App diretamente no seu celular.
Para baixar o aplicativo finalizado, clique aqui.
Em um outro post eu irei apresentar formas de testar seu App sem precisar instalá-lo em seu celular.Agora não, afinal esse post já está grande, né?
Deixem seus comentários abaixo, e não se esqueçam de compartilhar, afinal o MakerZine é para todos!
Como referenciar este post: Primeiros passos com o MIT App Inventor + exemplo. Rodrigo R. Terra. Publicado em: 14/9/2020. Link da postagem: (http://www.makerzine.com.br/educacao/primeiros-passos-com-mit-app-inventor-exemplo/).